Frontend Project Guide
Structuring Frontend Projects
Read the following documents first:
State management with Redux-toolkit
Frontend Design Methodology at Philanthrolab
At Philanthrolab, we are making a shift from conventional project structure to a more scalable and maintainable pattern. As such, we are leveraging a good and popular design pattern called the Atomic Design Methodology
What is Atomic Design?
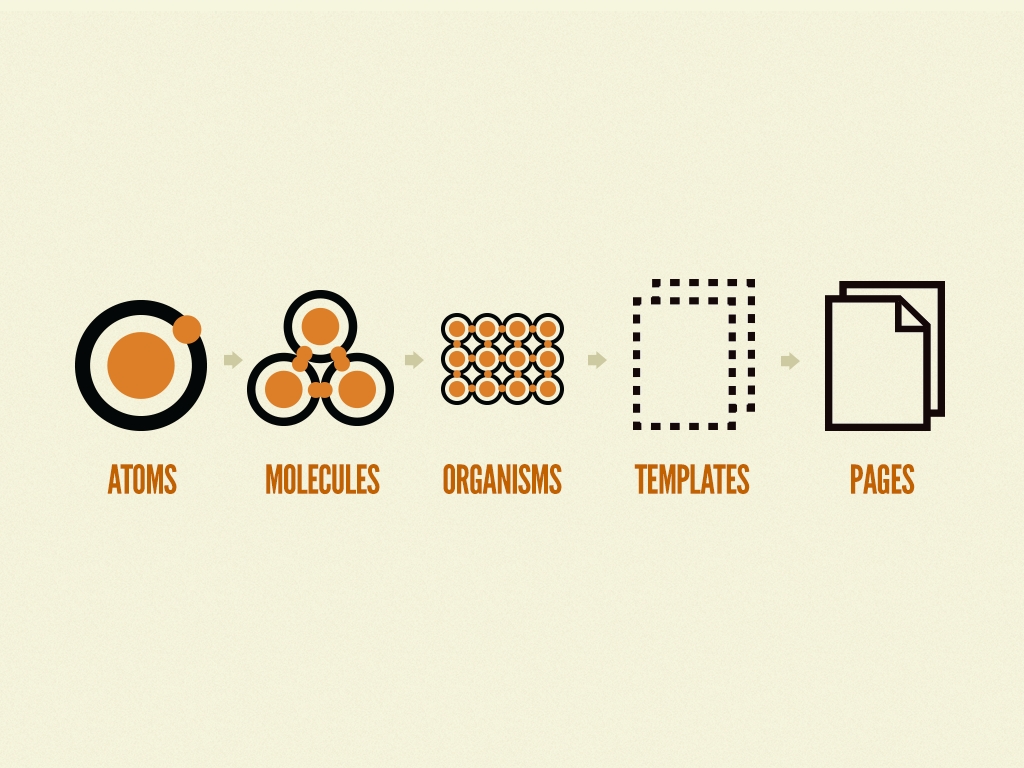
Atomic design is a methodology introduced by Brad Frost. It is composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner.

The five stages of atomic design are:
Atoms: Atoms serve as the foundational building blocks that comprise all our user interfaces. These atoms include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.


Molecules: molecules are relatively simple groups of UI elements functioning together as a unit. For example, a form label, search input, and button can join together to create a search form molecule.

Organisms: Organisms are relatively complex UI components composed of groups of molecules and/or atoms and/or other organisms. These organisms form distinct sections of an interface. For example a Nav bar.

Templates: Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure. To build on our previous example, we can take the header organism and apply it to a homepage template. Another important characteristic of templates is that they focus on the page’s underlying content structure rather than the page’s final content.

Pages: Pages are specific instances of templates that show what a UI looks like with real representative content in place. Building on our previous example, we can take the homepage template and pour representative text, images, and media into the template to show real content in action.

Structuring frontend projects in Philanthrolab
Using these principles, we have made a template available on Github from which team members starting new project can follow.
Last updated
Was this helpful?